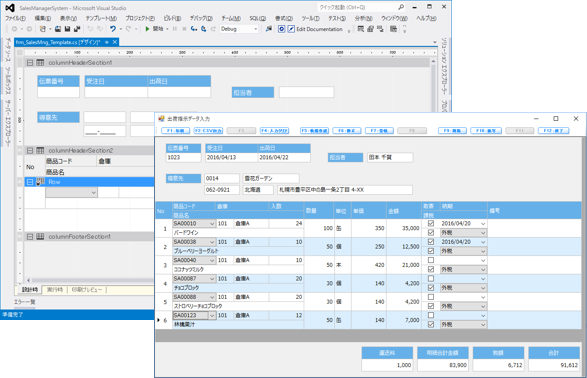
0914 · こんにちは、工藤です。 今回はログイン画面のデザインを調べてみました。 何気ないんですけれど実はよく見る画面なのでもっと意識しないとなーと思うのですがつい後回しにしてしまったりします・・。 サムネイルクリックでログインフォームに飛びます。 · 本記事はFOLIO Advent Calendar 18、18日目の記事です。 昨日はまっちゃらのReplicated State Machinesでのストレージ故障からのリカバリーでした。─ 株式会社FOLIOでUIデザイナーを務めていますコウノアスヤです。 この度、「フォリオ」が、GooglePlay ベストオブ18 隠れた名作部門の大賞をいただきました! · 社内向けのクライアント/サーバ型システムを、最新のnet環境で開発するには? サンプル・アプリの実装を通して解説。 (1/3)

使いやすい と思わせる業務システムの画面設計 Developer Tools 開発支援ツール グレープシティ株式会社
かっこいい 業務 システム 画面 デザイン
かっこいい 業務 システム 画面 デザイン- · 今回はユーザーの実際の動きを参考にしたUIデザインやアニメーションをうまく使ったUIなど幅広く選びました。 rootメンバーが選ぶ参考にしたいアプリ、ブラウザサービスのUIデザインを5つ紹介します。 adrotate group="3" Mustバイク屋hatoyaの新商品!視線が釘付けになるフランスデザインのオートバイ用ヘルメット! 薄くとも強度と弾力性を持たせたfrp素材を採用!。france astoneデザイン システムヘルメット rt1300f チンオープン インナーシールド装備 アストン フランス おしゃれ かっこいい バイク用



Uiuxとは デザイナーがいなくてもuiux設計できる方法とは アプリ開発ラボマガジン
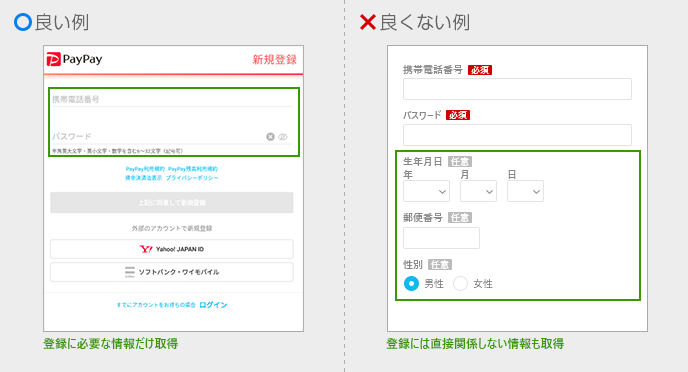
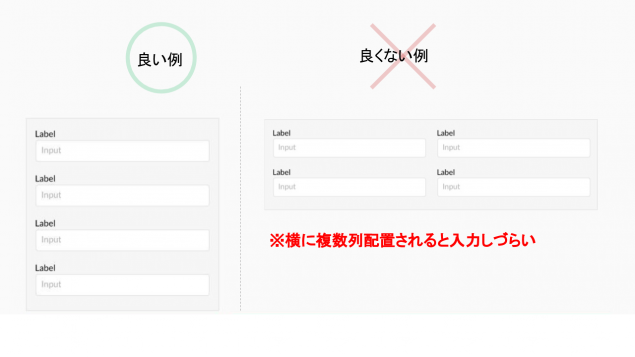
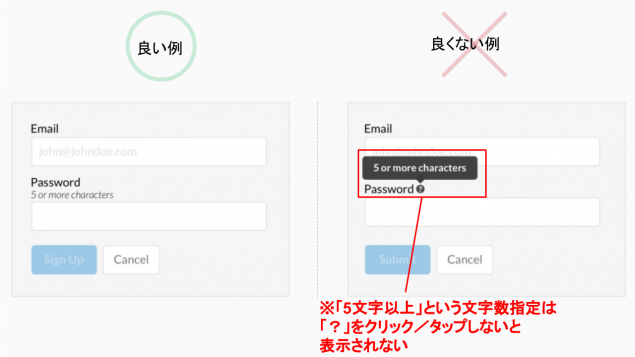
2905 · UI/UXの参考になる!「デザインが美しい」と話題になったWebサービス・アプリまとめ 更新日 529 読了まで約 10 分2317 · サインアップ画面やデータ入力画面の「フォーム」は、サイトやアプリ設計において最も重要な要素の1つです。本記事では、入力フォームデザインのUXを高める15のルールをご紹介します。 ※この記事はuxdesignccの記事を 続きを読む 入力フォームのデザイン・UXを高める15のルール · 業務システムなど、デザイン予算にお金をかけにくい案件では管理画面のデザインに苦労されるエンジニアの方も多いと思います。 デザインは時間をかけずにテンプレートでサクッと作ってしまいたいものですね。 過去の記事「管理画面のh
7 Minimal ミニマルという名前の通り、無駄をそぎ落としたデザインです。ストイックでかっこいい。 デモ17 · すべ てのデザインに、『GoogleフォントSource Sans Pro』と、『secondary Proxima Nova』それぞれのフォントを使った2つのバージョンがあります。1170pxグリッドシステム(30pxと1580pxのキャンバスサイズ)をベースとしています。 3 Code Exam Dashboard · 非デザイナーでも、それなりにかっこいいuiデザインのwebシステムが作れるかもしれないいくつかの方法を紹介します。 デザインテンプレートを使って管理画面をかっこよくする 最もてっとり早い方法は、テンプレート化したデザインをそのまま使うこと
別添2 画面デザイン・ガイドライン 1.本書の目的 本書は、人事・給与関係業務情報システムの企画・開発・設計・制作を進める上で考慮すべ き画面デザインに係る基本的なルールを定めるものである。 · 今回はちょっと変わった、おもしろいプラグインをまとめました。 程度を守ればエフェクトがあるとサイトも華やかに見えますね。 要素が揺れるアニメーションを実現!『CSShake』 DEMO GitHub このプラグインを使用するとホバー等をした時に要素が揺れるアニメーションを付けることができます。 · お餅のような心と体をもつ男、どうも江刺家です。 UPDATEdesign()に転載&連載移行しました。 #目に優しいUIデザイン(1)#目に優しいUIデザイン(2) 主に業務系アプリ



医療機器のui Uxデザイン デザインプロセスの全容 病院経営ウェブマガジン Healthcare Compass ヘルスケア コンパス



デザインを実践してみよう Think It シンクイット
魅せる老眼鏡。これからはデザインで選ぶ老眼鏡。老眼鏡 メンズ おしゃれ redge 男性用リーディンググラス シニアグラス 父の日に最適 かっこいい老眼鏡 claw シリーズ



デザインを実践してみよう Think It シンクイット



Ui Uxデザインとは Webデザインとの違いや必要なスキルについて解説 テックキャンプ ブログ



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



ボード 管理画面 のピン



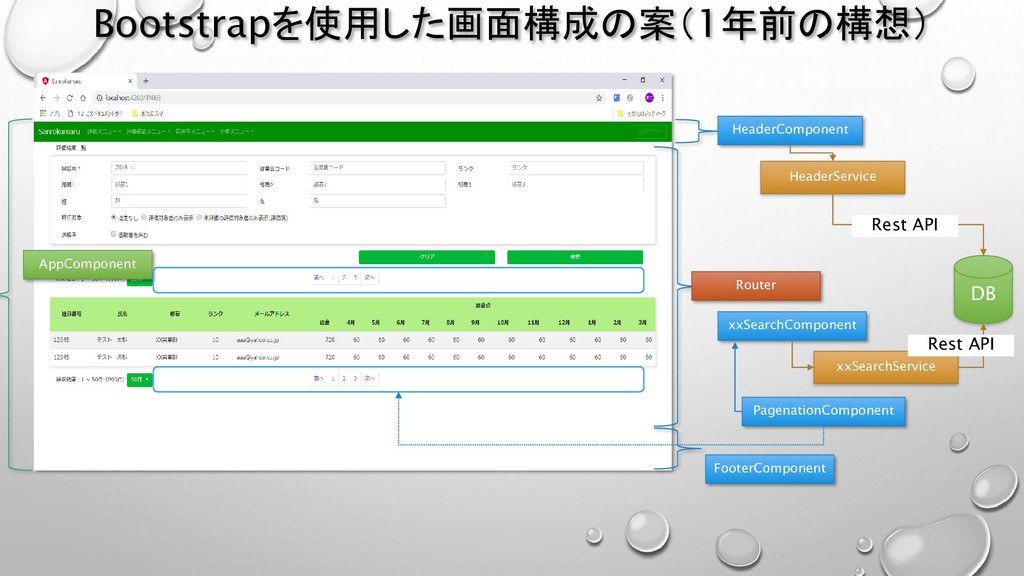
Angularとbootstrapを使った業務システムの設計について考えた Speaker Deck



ダメなuxは 時間ドロボウ 人間中心のデザインプロセスによる 業務システムの進化 Seleck セレック



デザインガイドラインとは 作成するメリットから企業のガイドライン一覧まで 徹底解説 Nijibox Blog



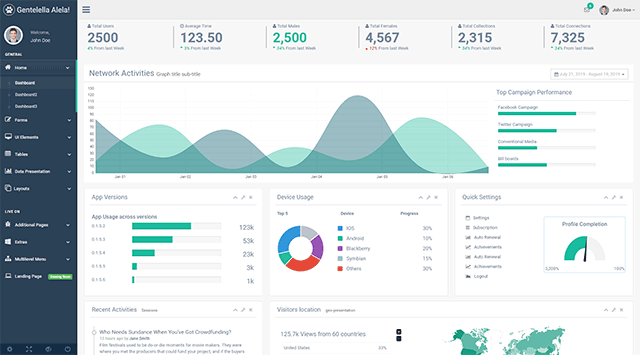
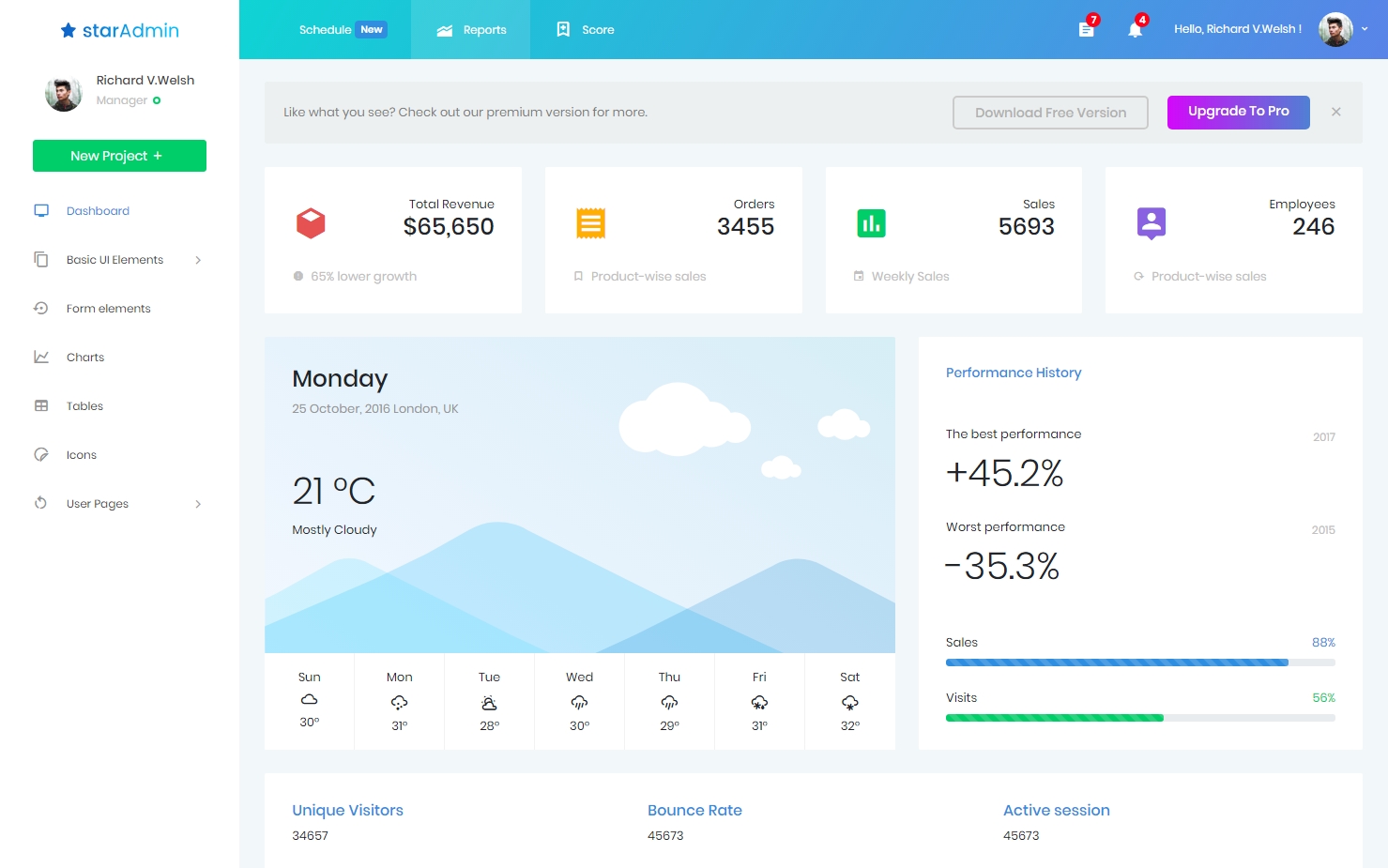
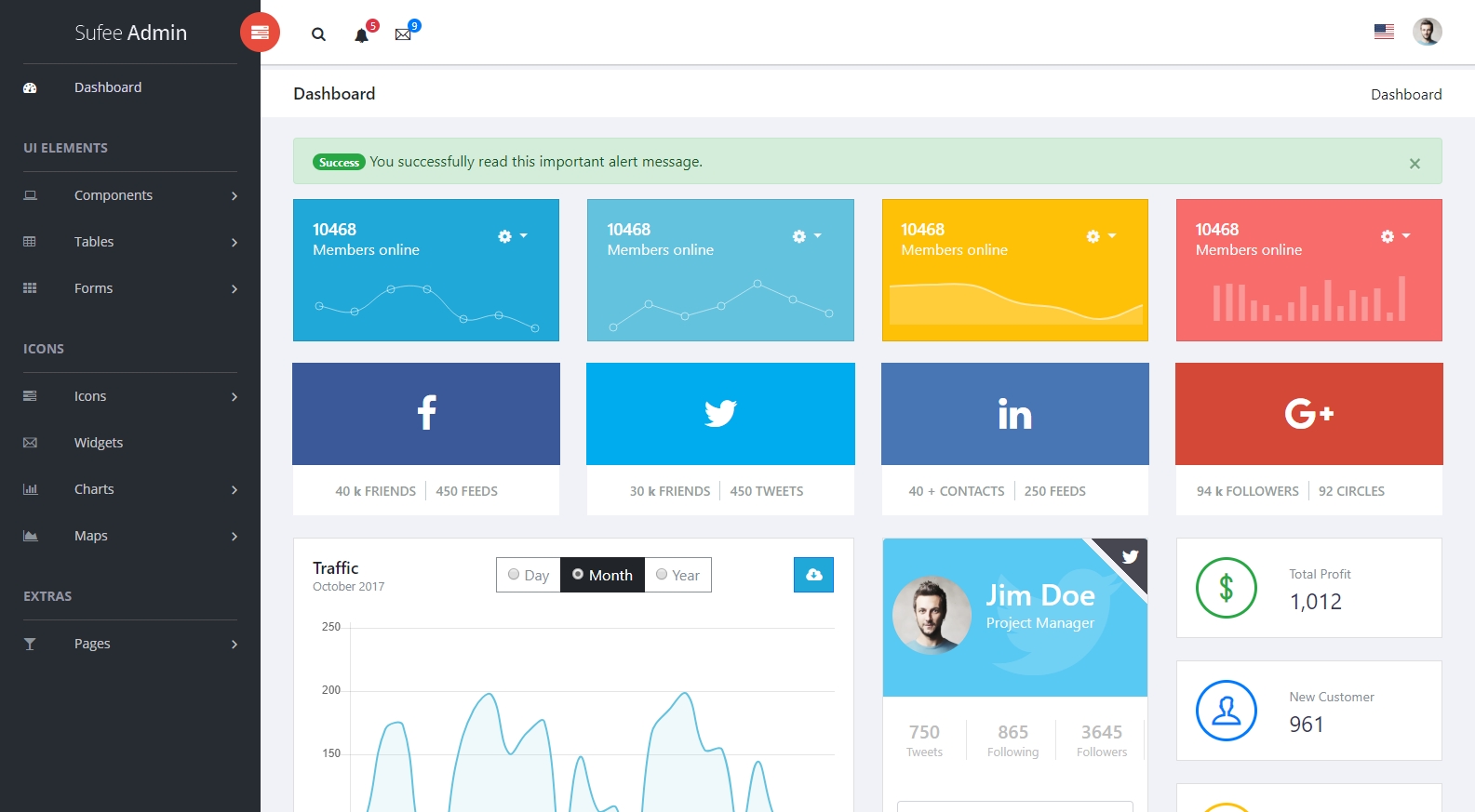
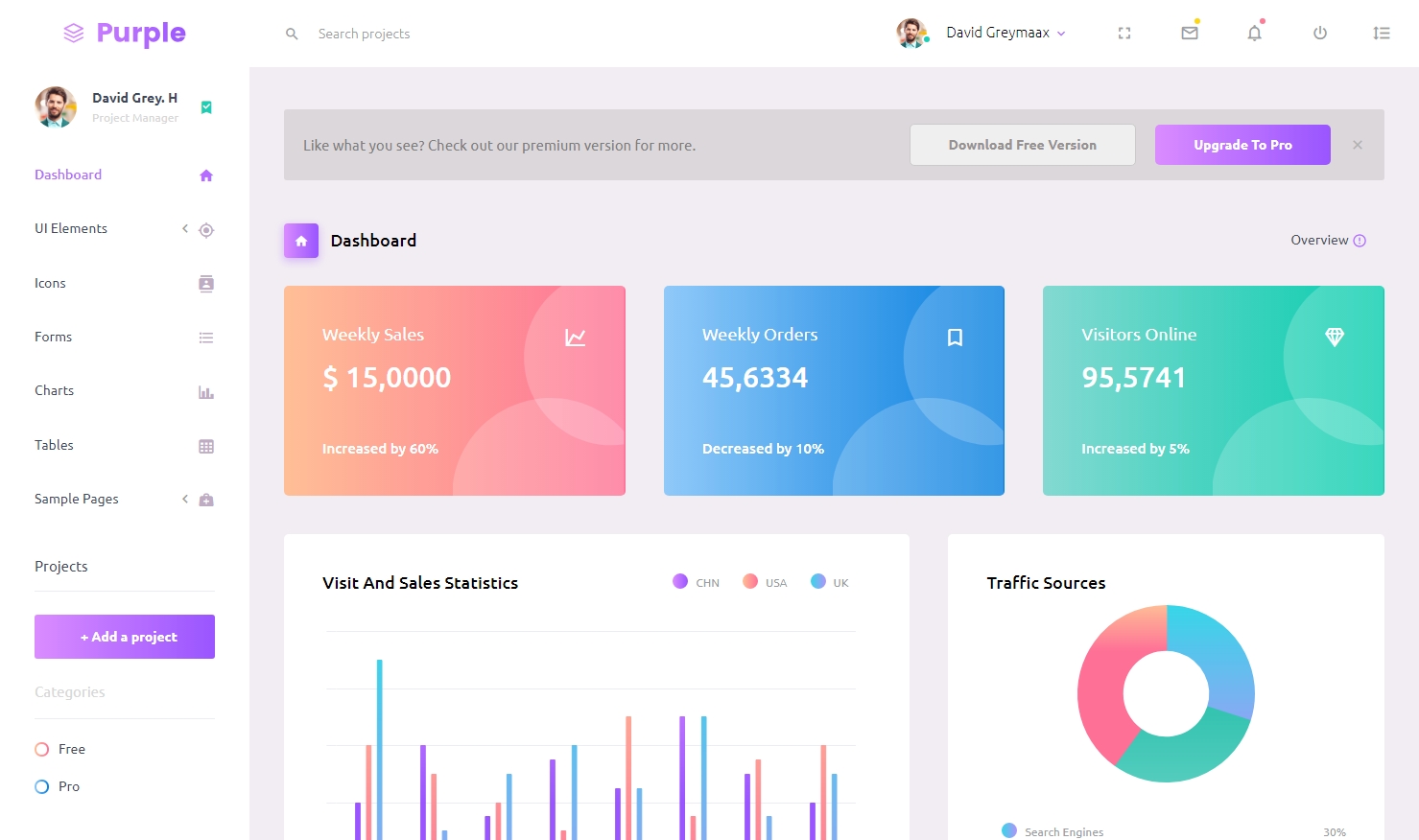
ダッシュボードはwebサイトの顔 管理画面uiを見やすく設計するポイントと53のデザイン事例 Workship Magazine ワークシップマガジン



スタイリッシュな管理画面のreact対応デザインテンプレート 11選 Sounansa Net



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



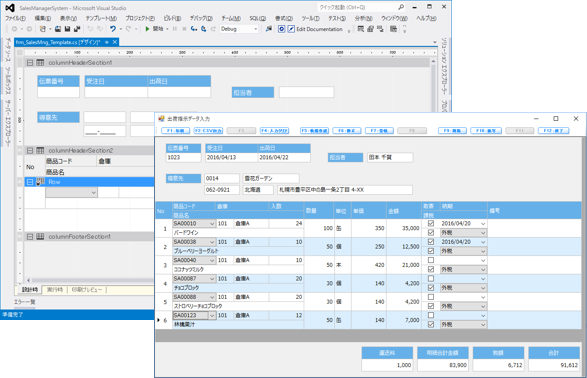
業務システムのデザイン



Cssフレームワーク30選 デザイン含めて一括総まとめ


デザインまとめ 綺麗なデザインの管理画面 40種類 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Sugeeee Retool でローコードに業務用アプリ作って簡単に業務改善 ノースサンド Note



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



使いづらい管理画面は業務効率を下げる 社内向け管理ページのui デザイン改善例 Youse Design ユーズデザイン


トップ 100 Cms 管理画面 デザイン がくめめ



Uiuxとは デザイナーがいなくてもuiux設計できる方法とは アプリ開発ラボマガジン



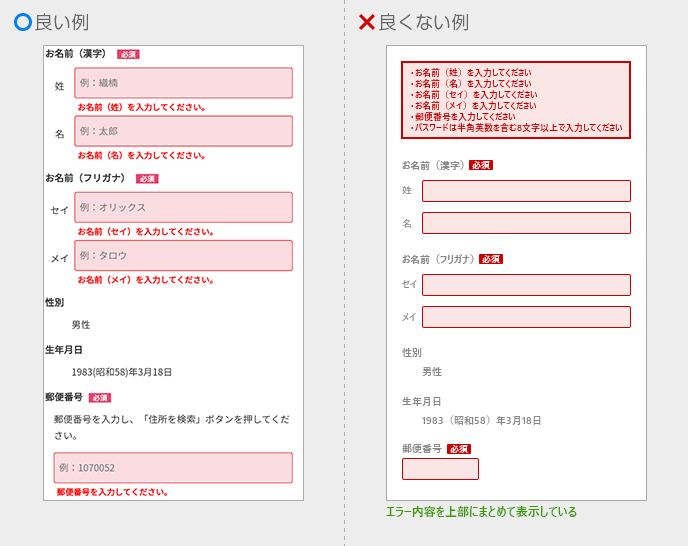
年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



17年アツい 注目のuiデザインツール徹底比較 Web Design Trends



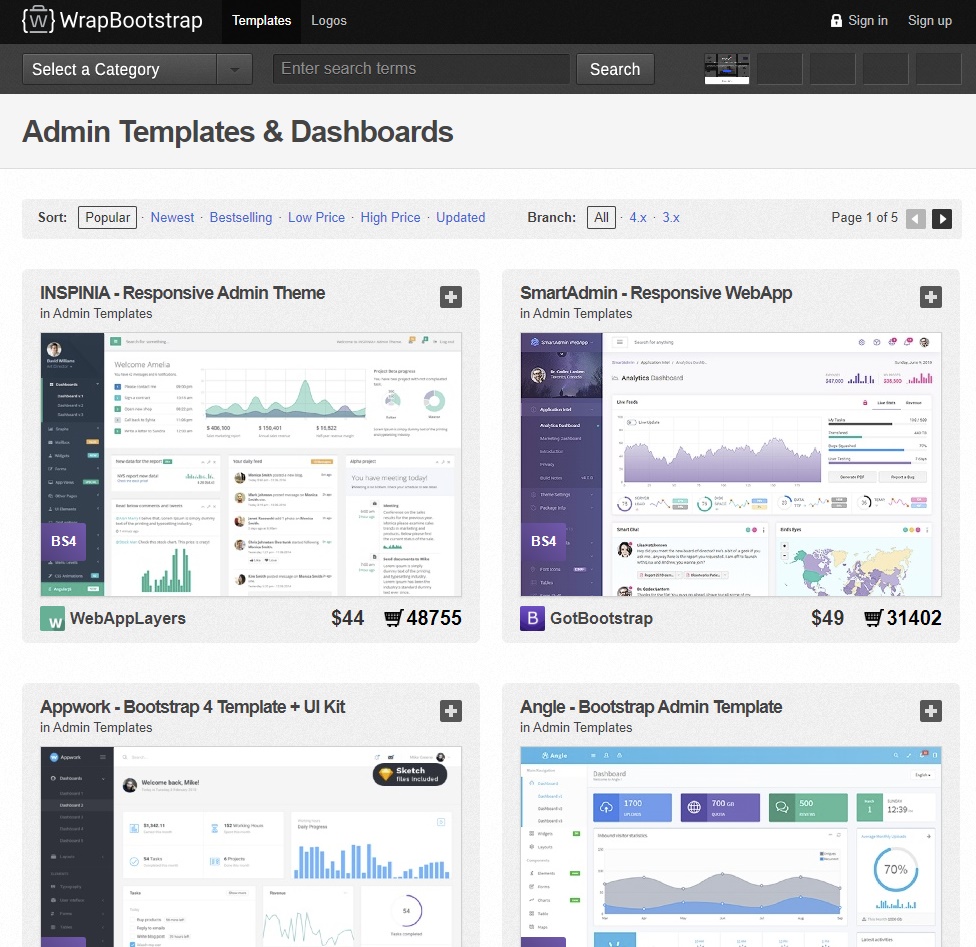
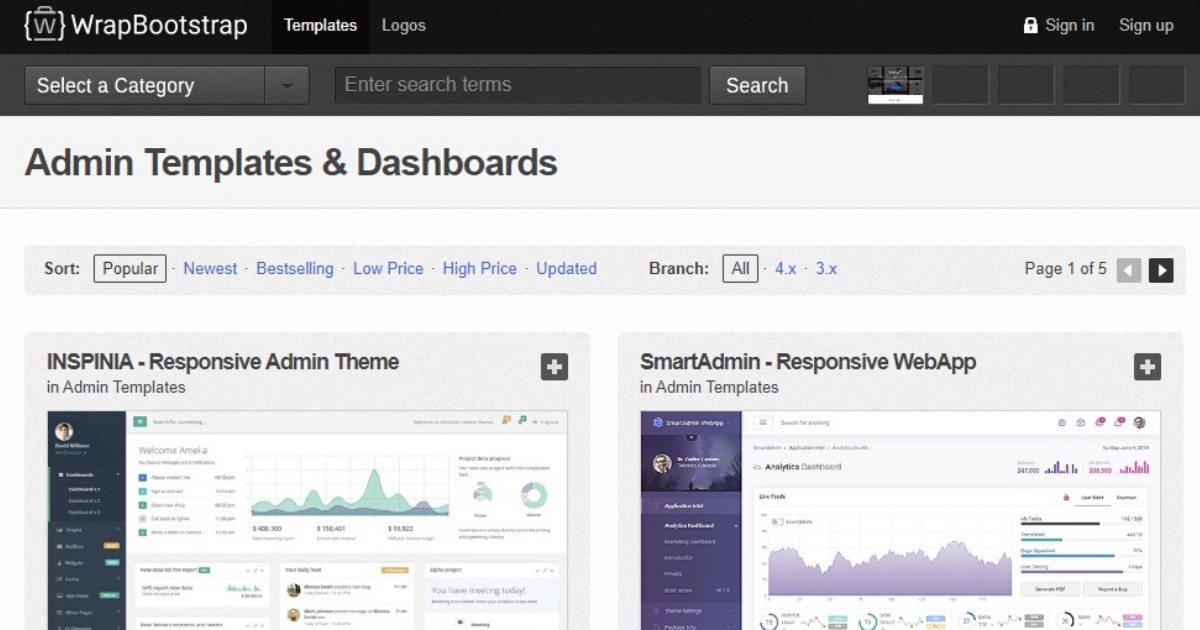
チェックしておきたいbootstrapテンプレート15選 Sonicmoov Lab



業務システムのuiデザインを改善して現場の作業効率アップ 合同会社ペンタラボ 合同会社ペンタラボ



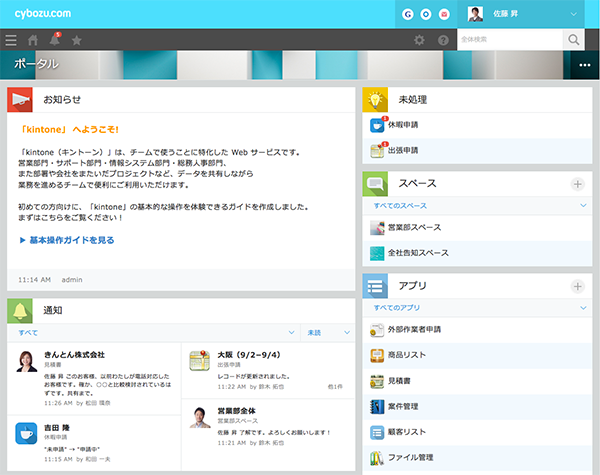
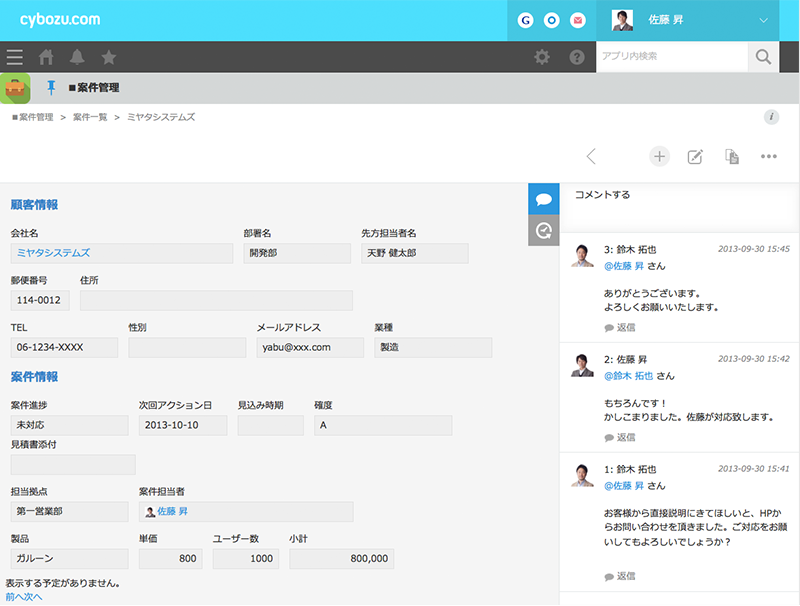
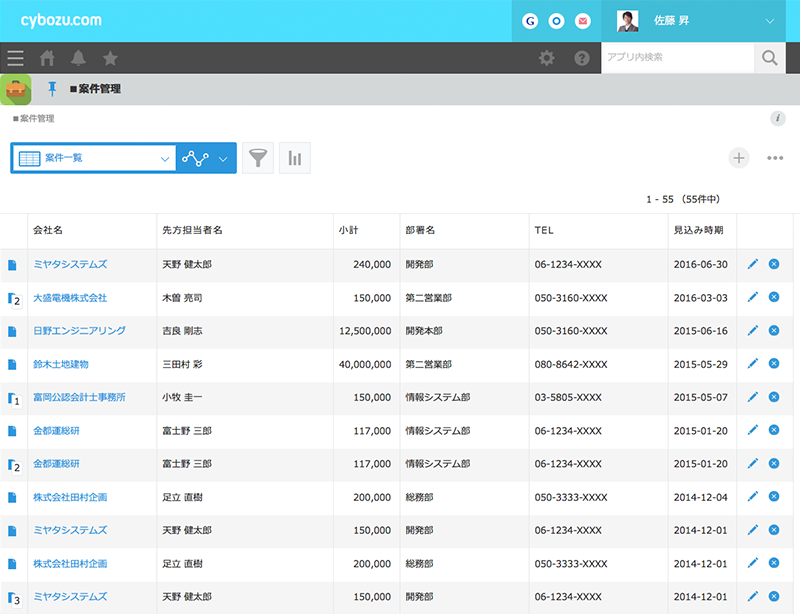
Kintone キントーン 新デザインコンセプト サイボウズの業務改善プラットフォーム



スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net



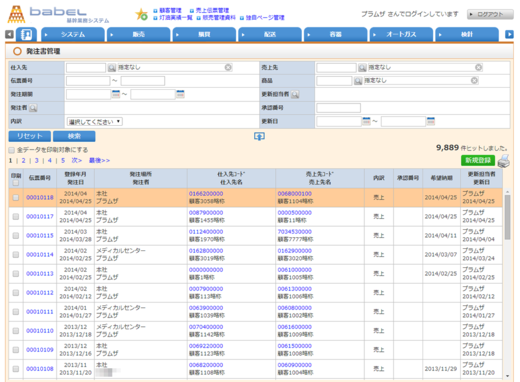
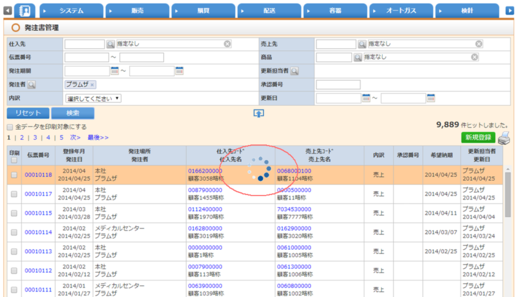
システム画面



使いやすい と思わせる業務システムの画面設計 Developer Tools 開発支援ツール グレープシティ株式会社



ダッシュボードはwebサイトの顔 管理画面uiを見やすく設計するポイントと53のデザイン事例 Workship Magazine ワークシップマガジン



18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ



使いやすい と思わせる業務システムの画面設計 Developer Tools 開発支援ツール グレープシティ株式会社



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



2秒で勝負 Lpから直帰させないためのキービジュアルデザイン術 Lpデザイン道場 第二回 リスティング広告運用代行ならasue



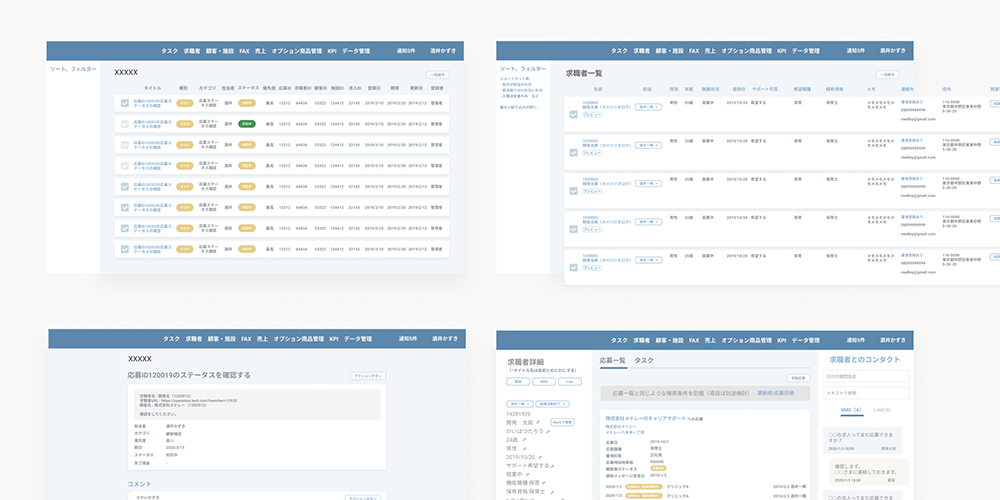
デザイナーがデザインツールを使わずに Reactを使ってデザインした話 Medley Developer Blog



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



26 Grid Patterns Ideas Dashboard Design Web Design App Design



かっこいい管理画面デザインの適用 前編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit



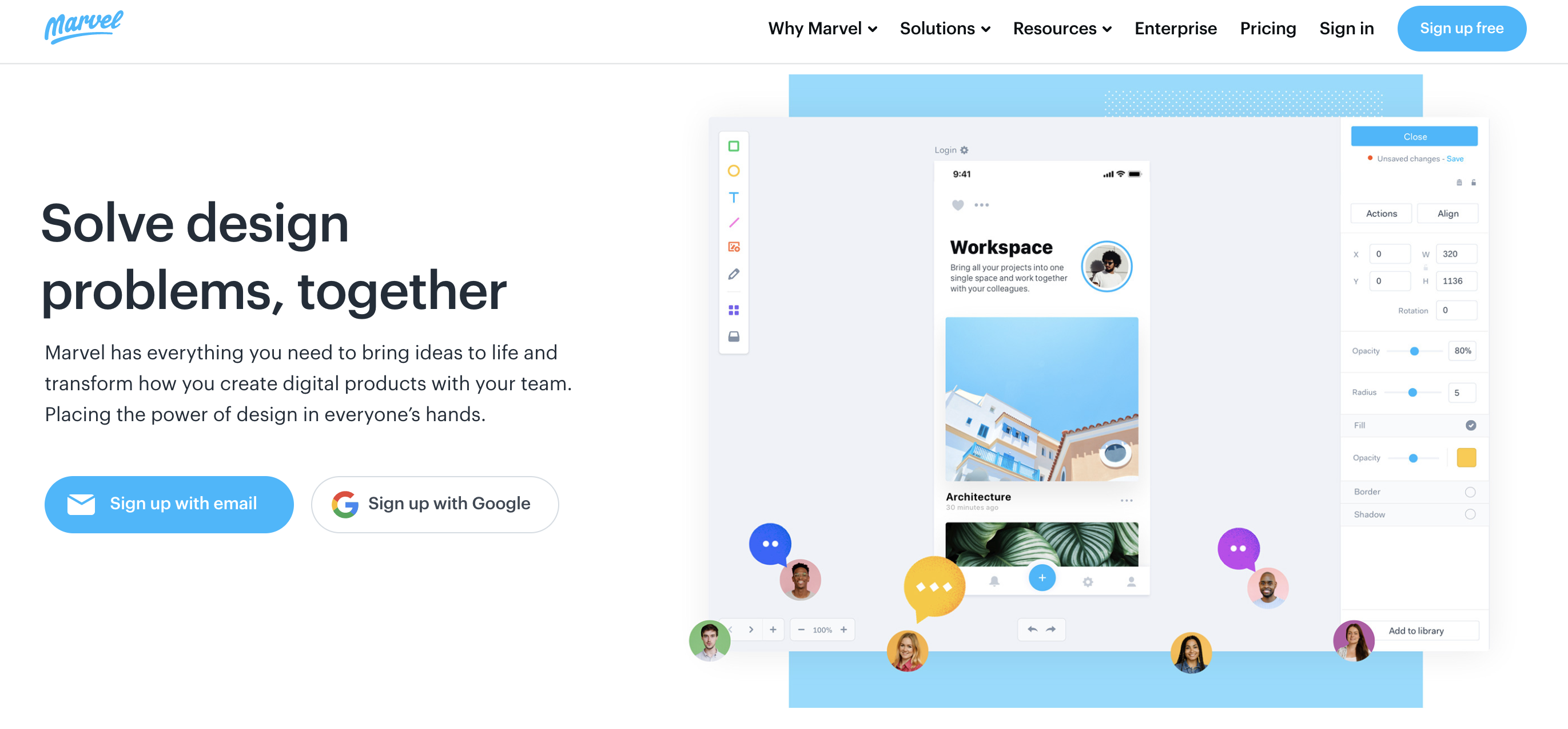
Ui Uxの参考になる デザインが美しい と話題になったwebサービス アプリまとめ



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



Ui Uxデザイン 業務系システムのui Ux 業務系システム開発 sky株式会社



Uiデザインにおけるインターフェイスアーキテクトの役割 Goodpatch Blog グッドパッチブログ



画面デザインはbootstrapテンプレートを使うのがおすすめ



使いやすい と思わせる業務システムの画面設計 Developer Tools 開発支援ツール グレープシティ株式会社



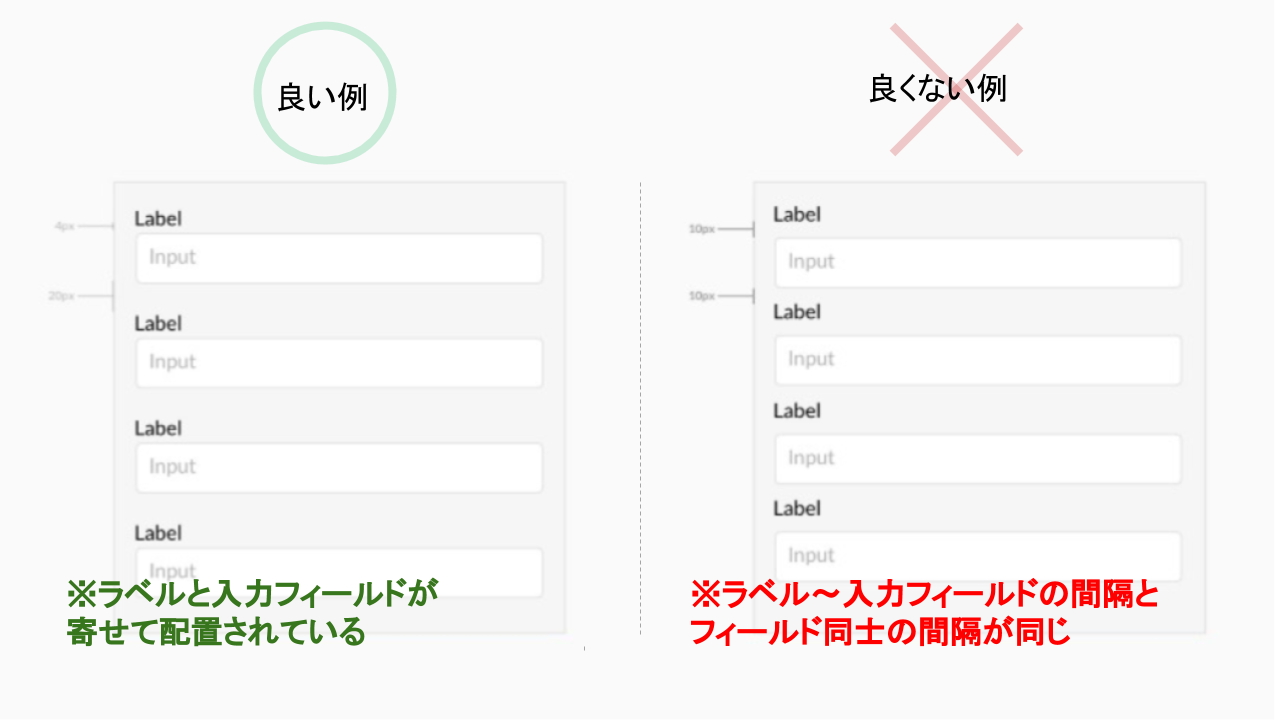
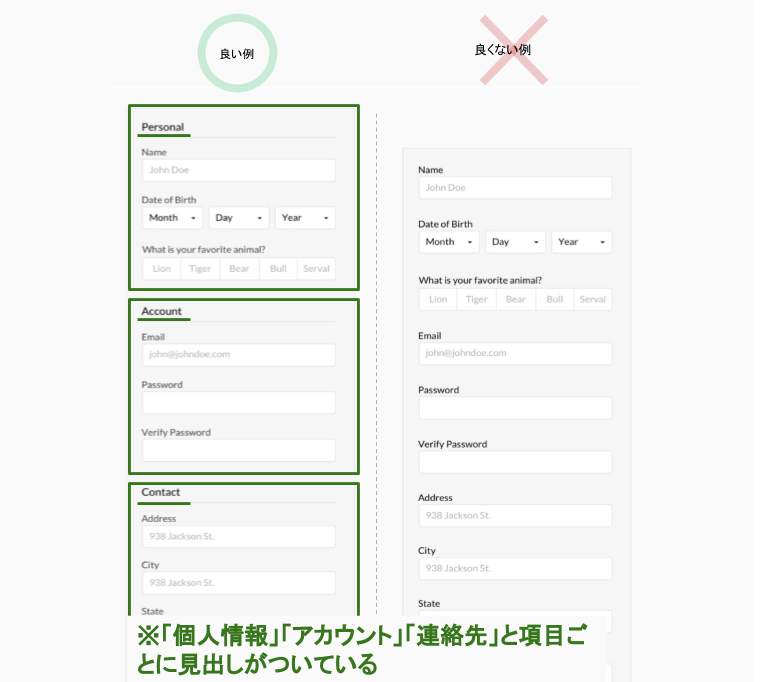
入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



顧客業務システムの基本webデザイン サンプルhtmlあり の依頼 外注 レスポンシブサイト制作の仕事 副業 クラウドソーシング ランサーズ Id



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



Kintone キントーン 新デザインコンセプト サイボウズの業務改善プラットフォーム



Uiデザインにおけるインターフェイスアーキテクトの役割 Goodpatch Blog グッドパッチブログ



スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net



管理画面のuiデザインにおけるの改善ポイント Knowledge Baigie



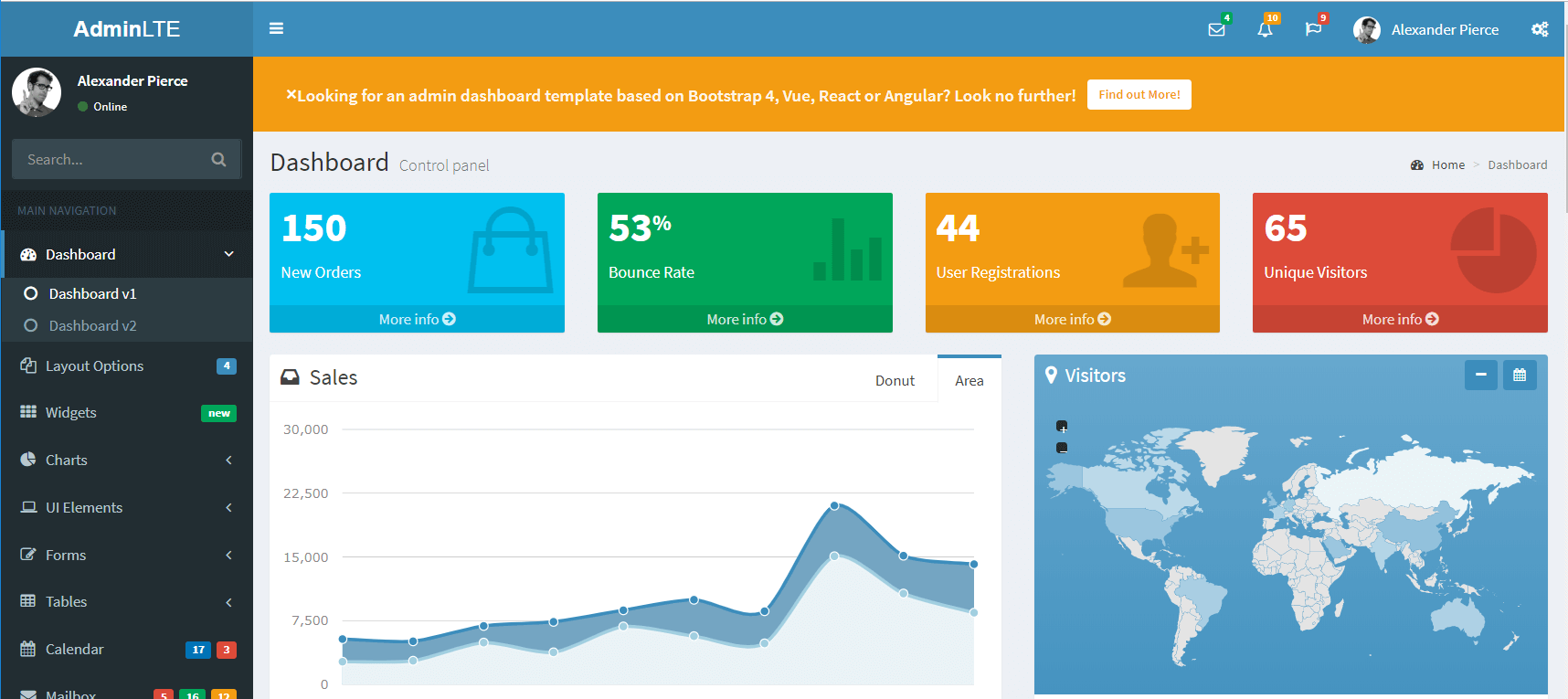
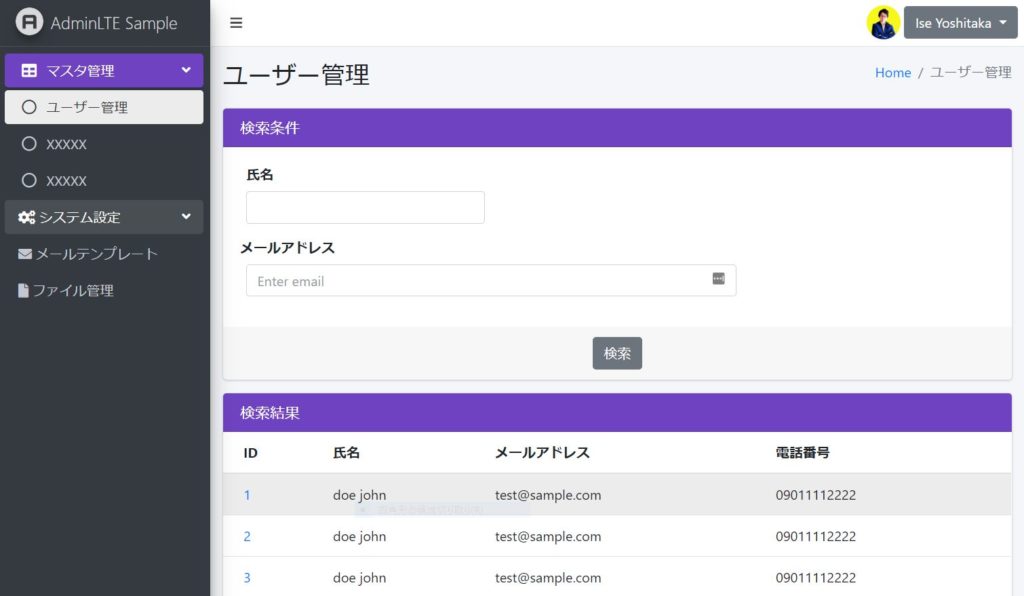
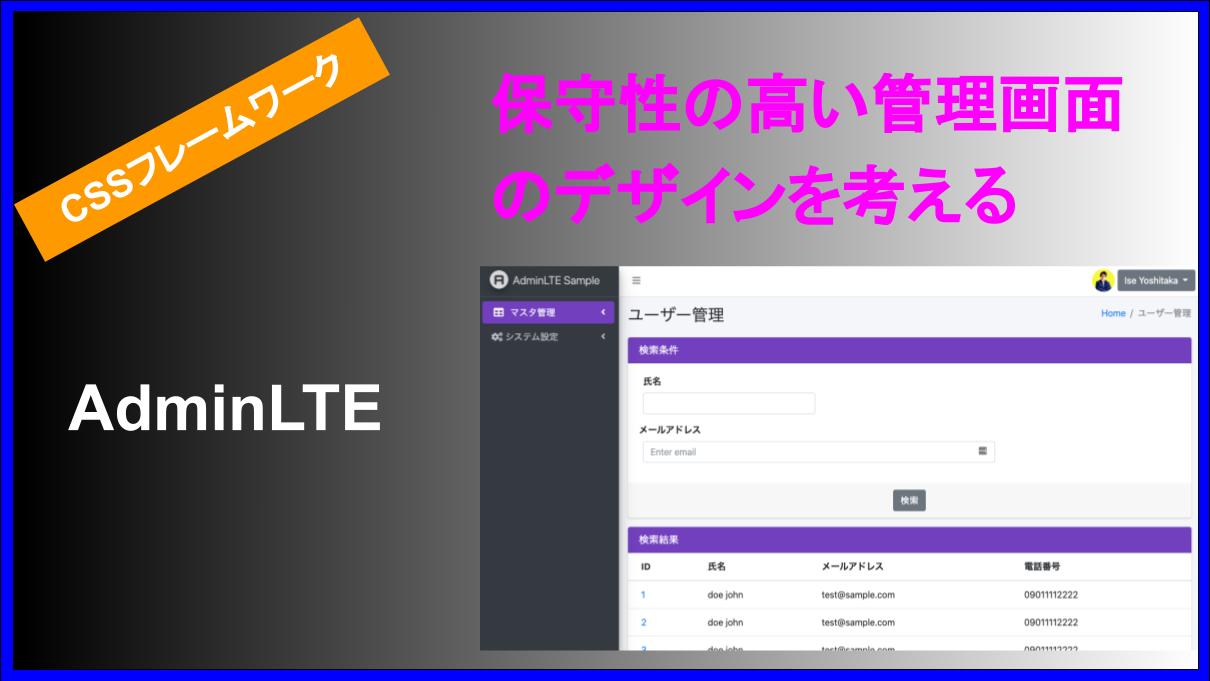
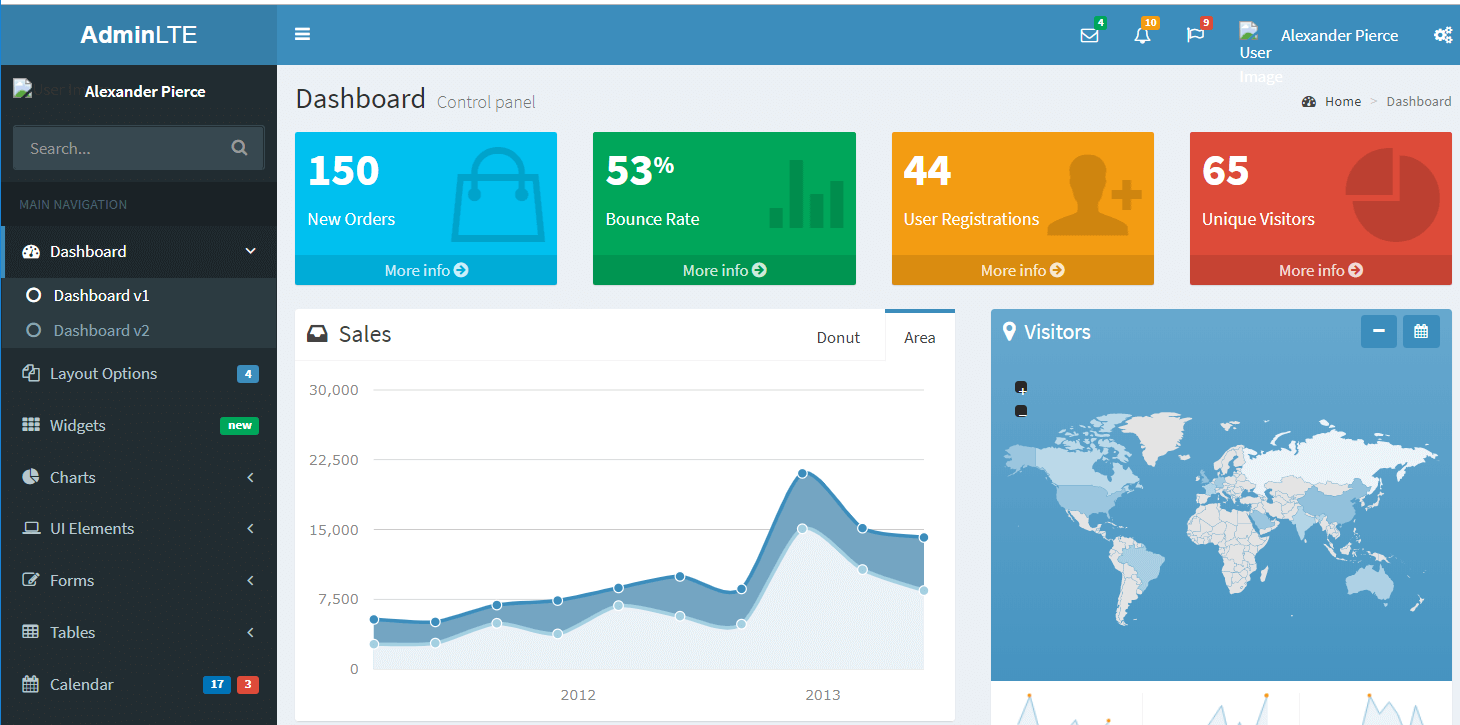
かっこいい画面が作れます そう Adminlte ならね キャスレーコンサルティング株式会社



業務効率化 業務マニュアルを作るときのポイントは Web上でマニュアルを作るときのメリット



ダメなuxは 時間ドロボウ 人間中心のデザインプロセスによる 業務システムの進化 Seleck セレック



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



保守性の高い管理画面のデザインを考える Adminlte3 Isystk S Blog



コラム ファッション通販のトリセツ 01 アパレルec事業責任者必見の無料 有料webツールまとめ F M J Magazine エフ エム ジェー マガジン



ダッシュボードはwebサイトの顔 管理画面uiを見やすく設計するポイントと53のデザイン事例 Workship Magazine ワークシップマガジン



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



画面デザインはbootstrapテンプレートを使うのがおすすめ



Bootstrapp4 Layout Isystk S Blog



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



Kintone キントーン 新デザインコンセプト サイボウズの業務改善プラットフォーム



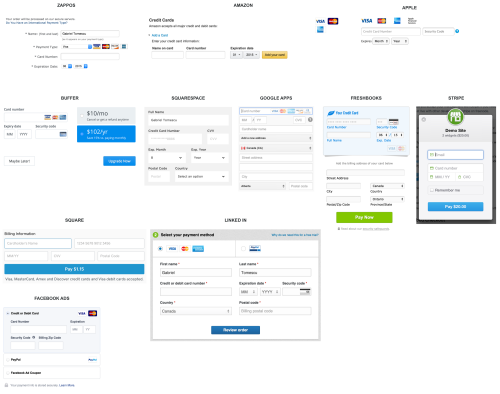
クレジットカードフォームの解剖学 Postd



ダメなuxは 時間ドロボウ 人間中心のデザインプロセスによる 業務システムの進化 Seleck セレック



使いやすい と思わせる業務システムの画面設計 Developer Tools 開発支援ツール グレープシティ株式会社



年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



Ui Uxデザイン 業務系システムのui Ux 業務系システム開発 sky株式会社


デザインまとめ 綺麗なデザインの管理画面 40種類 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



管理画面用のレイアウトやuiコンポーネントがほとんどすべて揃った 商用利用無料のhtmlテンプレート Stisla コリス



スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net



かっこいい画面 と言われても正直よくわからないのでユーザーインターフェース設計を勉強することにした そるでぶろぐ



Ecサイトのui Ux設計成功事例 ユーザー体験向上の秘訣は使いやすさとわかりやすさ



保守性の高い管理画面のデザインを考える Adminlte3 Isystk S Blog



年最新事例付き 入力フォーム作成の際に注意したい12のポイント えそらllc Ux ブログ



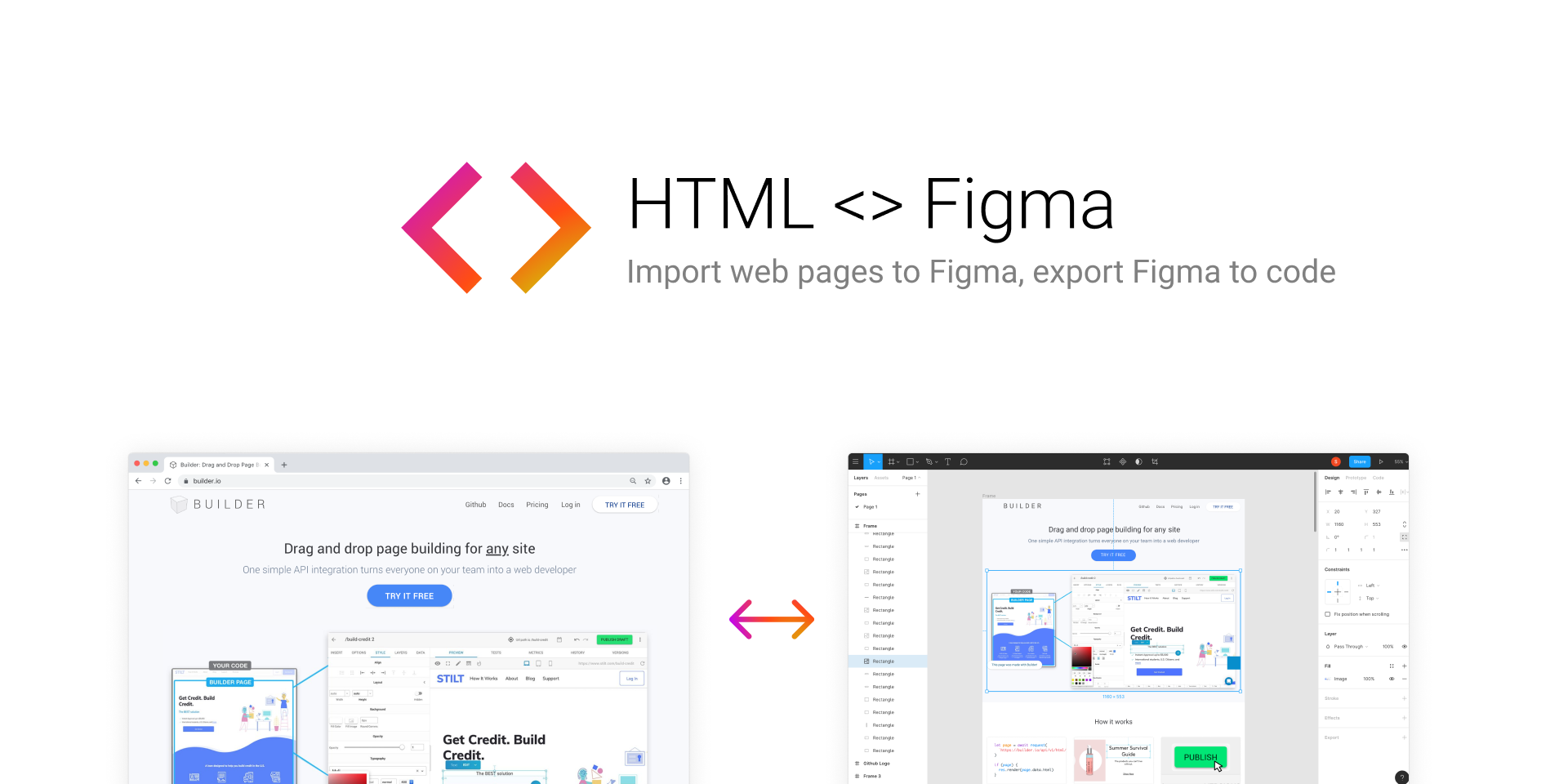
Figmaでデザインを起こしてみよう に流行ったwebサイトのデザインをlightningとvk Blocksで再現 Part2 株式会社ベクトル



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



ボード Webデザイン Web Design のピン


デザインまとめ 綺麗なデザインの管理画面 40種類 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン



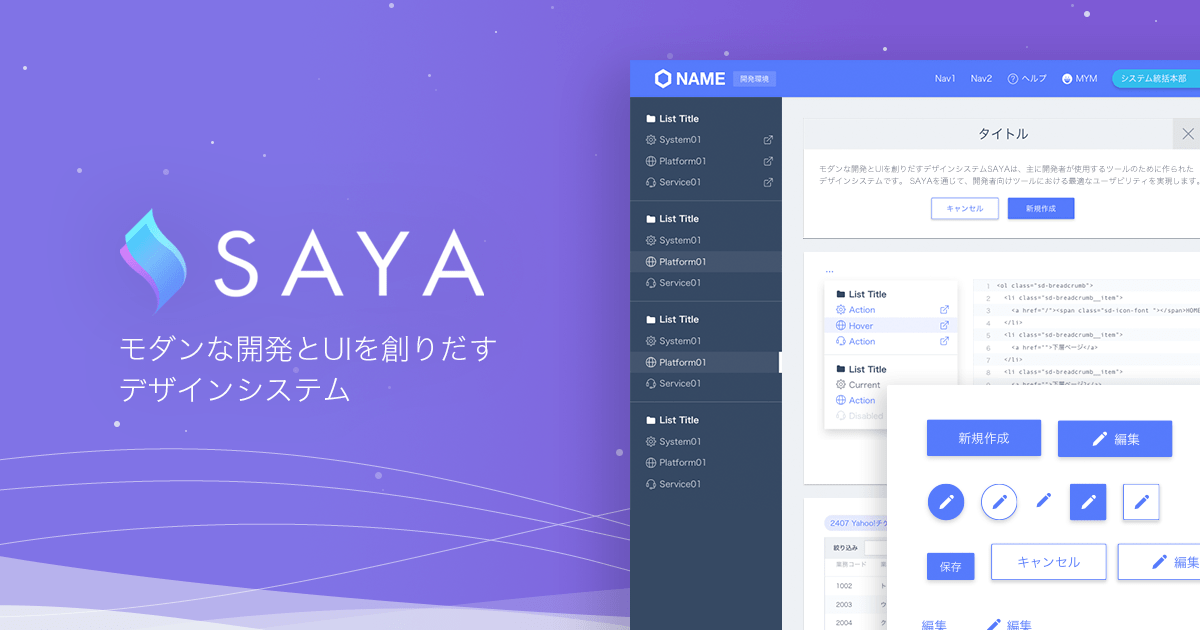
B デザイン 社内システム特化なデザインシステムのメリット ヤフー社内のデザインシステム紹介 Yahoo Japan Tech Blog



管理画面 のアイデア 10 件 画面デザイン 管理 画面



スタイリッシュな最新angular対応 管理画面の無料 有料htmlデザインテンプレート 7選 Sounansa Net



スタイリッシュな管理画面 ダッシュボードの無料 有料htmlデザインテンプレート 23選 Sounansa Net



入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト



業務システムに己のすべてを賭ける深さはあるか そろそろ脳内ビジネスの話をしようか オルタナティブ ブログ



伝える手段の構築 ホームページ制作 株式会社 モデスト



Figmaでデザインを起こしてみよう に流行ったwebサイトのデザインをlightningとvk Blocksで再現 Part2 株式会社ベクトル



かっこいい画面 と言われても正直よくわからないのでユーザーインターフェース設計を勉強することにした そるでぶろぐ



かっこいい管理画面デザインの適用 前編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit



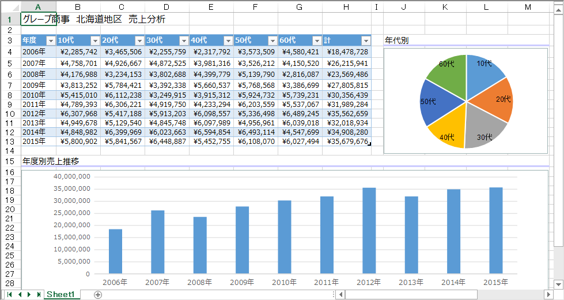
フォーム デザインサンプル Access と Excel を接続する方法



設計画面 デザイン 業務系システム の画像検索結果 画面デザイン デザイン ダッシュボードインターフェース



業務システムのuiデザインを改善して現場の作業効率アップ 合同会社ペンタラボ 合同会社ペンタラボ



ダメなuxは 時間ドロボウ 人間中心のデザインプロセスによる 業務システムの進化 Seleck セレック



Angularとbootstrapを使った業務システムの設計について考えた Speaker Deck



0 件のコメント:
コメントを投稿